- 链接网站2
The number of websites linking to this post.
This post's estimated monthly organic search traffic.
然而,如果你仓促操作的情况下,常见问题很容易变成一堆没用的数据。
不要成为后者。你需要为用户和搜索引擎创建有用的 FAQ 页面。
在本指南中,您将学习以下内容:
- 什么是 FAQ 页面
- 5个 FAQ 页面示例
- 3个寻找 FAQ 页面话题的方法
- FAQ 页面 SEO 优化的最佳实践
- 三个步骤添加 FAQ Schema
- 关于 FAQ 页面的常见问题
但是对于 SEO 呢?FAQ 页面是否有用?
我很高兴你这么问了。
FAQ 页面对 SEO 有好处吗?
像 90% 的 SEO 问题一样,答案是.…..这取决于实际情况。
一个未经深思熟虑的 FAQ 页面,本质上只是一个从关键词工具中导出的问题堆。在页面上简短的进行回答,可能不是利用 FAQ 页面进行 SEO 的最佳方式。
然而,如果针对相关的关键词进行优化,并在用户体验方面进行良好的设计,FAQ 页面可以对 SEO 起到很大的作用。
事实上,FAQ 页面的目标与 SEO 的核心目标相同:为问题提供最佳答案。
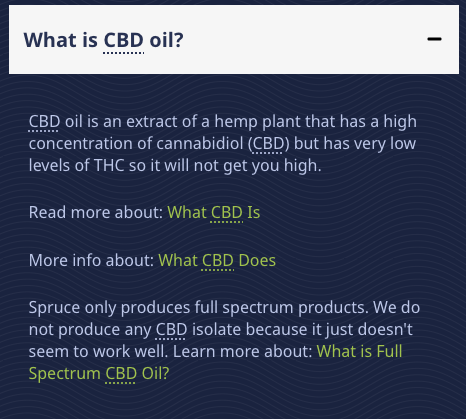
这不仅为主页增加了一些上下文信息,而且还创造了一个有用的地方来增加内部链接:

点击问题的手风琴特效,就会打开答案、并且有更深入的答案的内部链接(博客文章)。
2. 产品/服务页面 FAQ
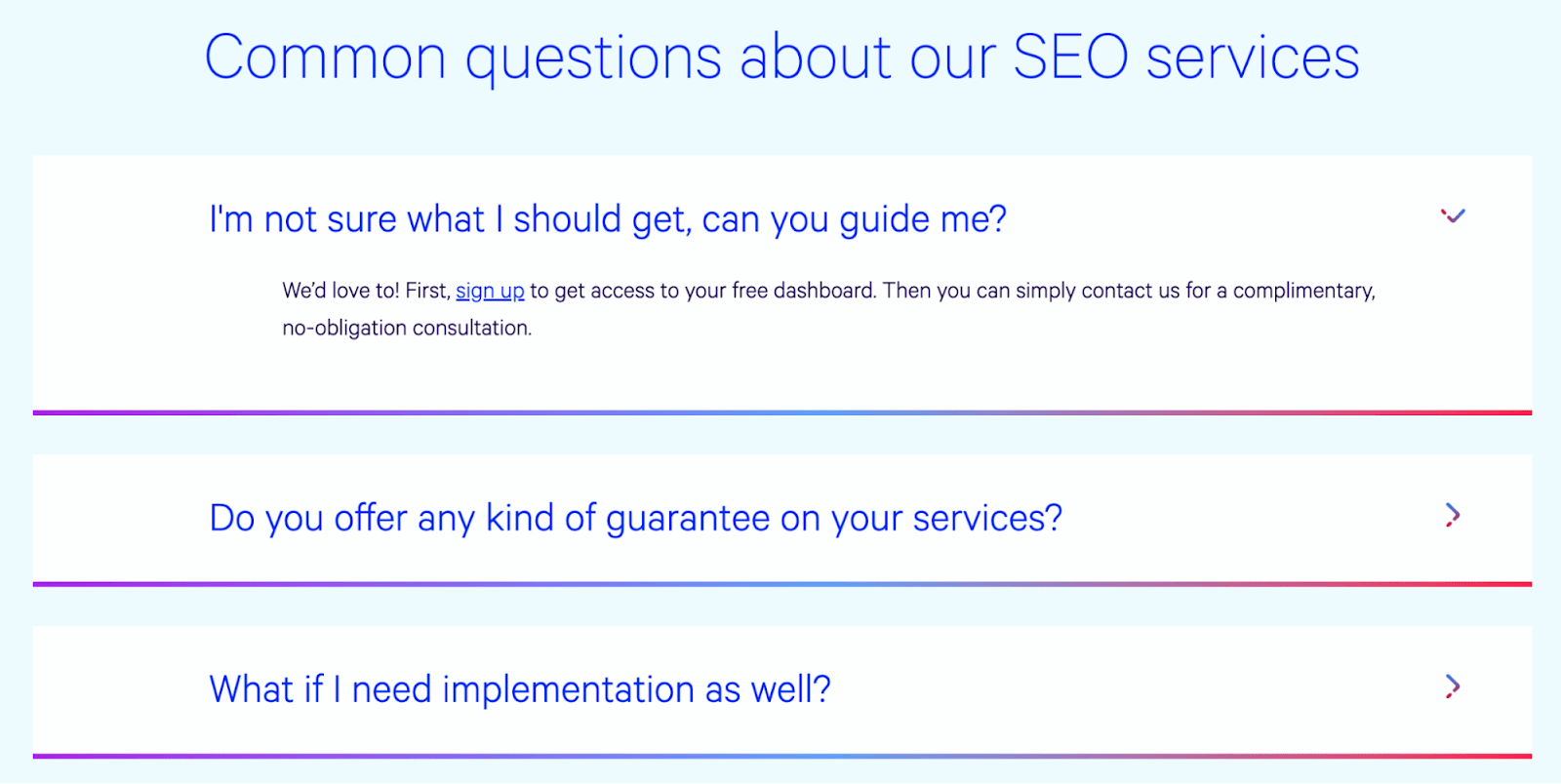
这一次,常见问题部分被添加到一个产品/服务页面:

来源: Loganix.
这些问题通常与产品有关,旨在减少客户的服务请求。
3. 专门的 FAQ 问题页面
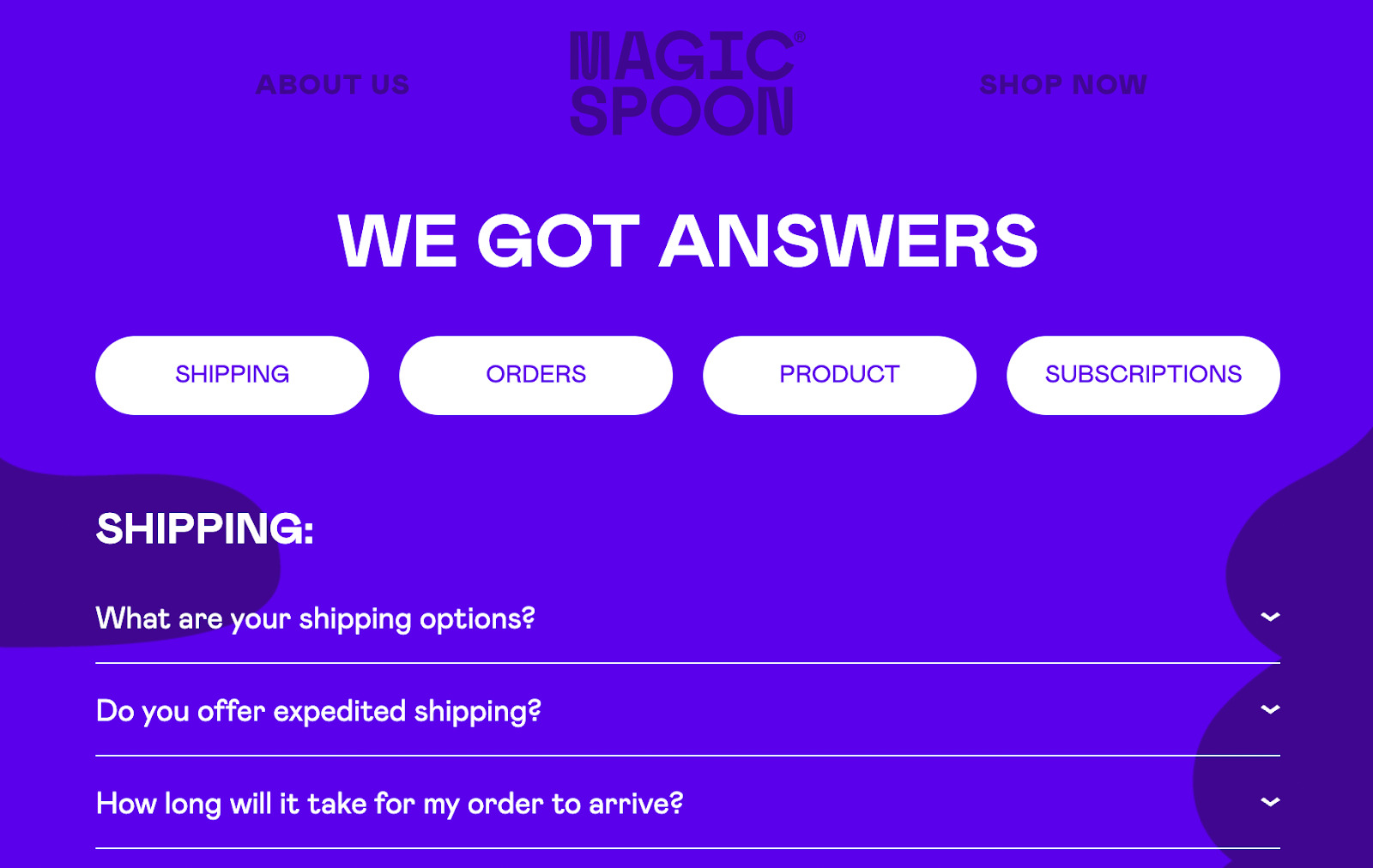
如果你有很多问题要讲,或者只是想把常见问题分开,你可能需要有一个专门的常见问题页面:

来源: Magic Spoon.
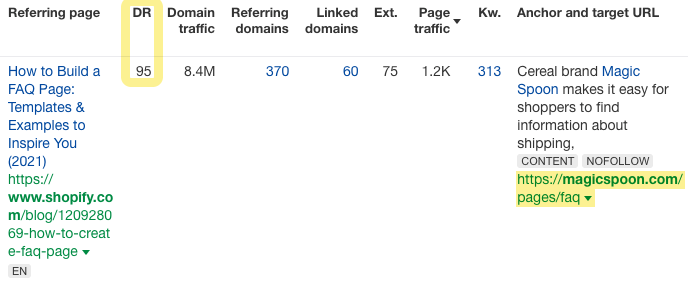
如果你有设计技能,设计一个好看的页面可能是个很好的链接建设策略,因为该页面可以得到很好的引用:

数据来源 Ahrefs Site Explorer(网站分析)的 Backlinks(外链)报告。
4. 独立的常见问题博客文章
你可以保持简单,以博文的形式展示你的常见问题,对每个问题使用小标题。
先进行关键词研究,找到关于一个你主题的问题清单(后面会有更多介绍),并将这些问题作为 “常见问题” 博文发布。

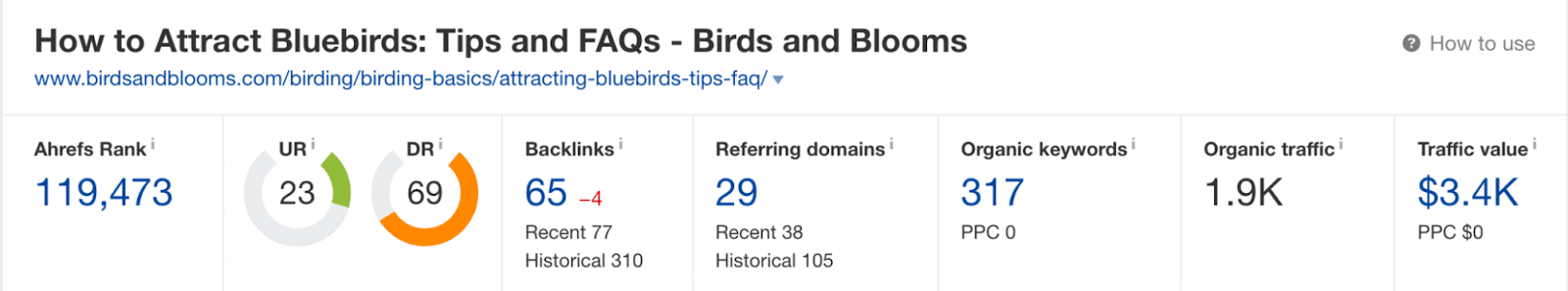
来源: Birds&Blooms.
如果你把这个页面放到 Ahrefs Site Explorer(网站分析)中,你可以看到它的数据表现很好:

当你有多个问题、或者有很多内容要讲时,这种方法效果可能会更好。
5. 在文章的结尾专门的 FAQ 部分
如果你想走博客文章的路线,你不必创建一个新的博客。你可以将常见问题部分添加到现有文章中:

来源: Ahrefs.
说到话题集群.…..这也可以是增加更多相关内容的内部链接的一种自然方式。
在你的文章中包括一个 “常见问题” 部分,简要回答问题,然后链接到支持性的文章,在那里你会找到更多的细节。
如果你这么做了,那么你就有了一个有用的 FAQ 页面和一个话题集群。
2. 通过 Ahrefs Keywords Explorer(关键词分析)寻找问题
如果你正在为 SEO 建立一个 FAQ 页面,你无法避免的要去做关键词研究。
进入 Ahrefs Keywords Explorer(关键词分析)然后放入一个种子关键词。显然,你要选择一个与你想回答问题的主题有关的种子关键词。.
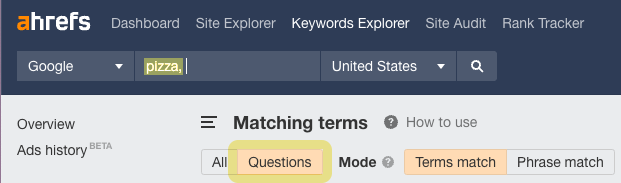
然后进入 Matching terms(短语匹配)报告,并打开 Questions(问题)过滤器。

从这里,你会有一个与你的种子词相关的问题列表。
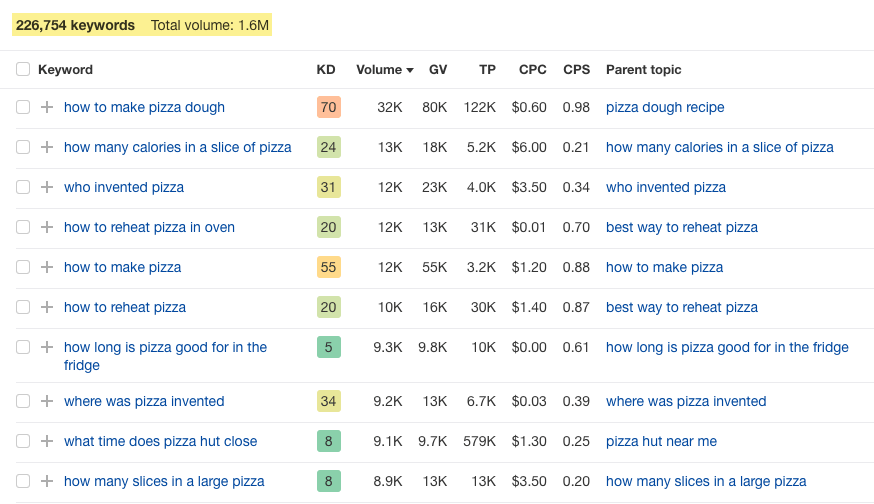
如果你使用一个宽泛的种子词,如 [pizza],你将会获得大量的潜在问题:

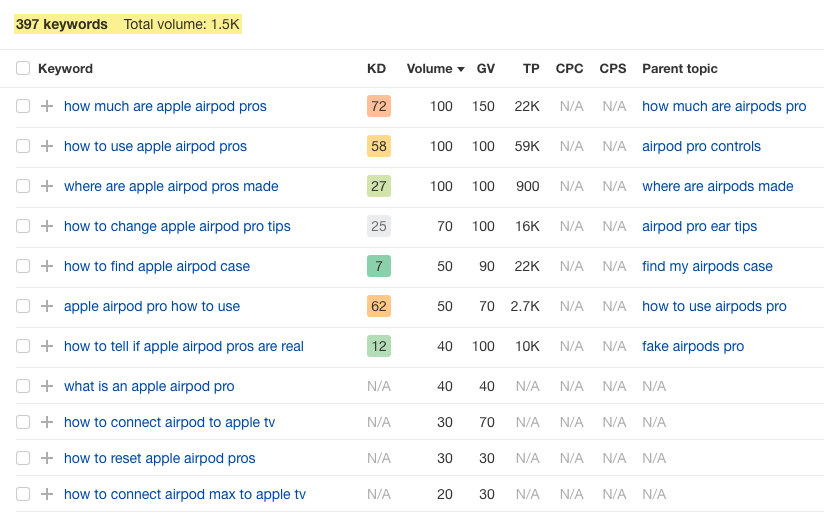
如果你想产生更具体的问题,只要使用一个更有针对性的种子关键词。例如,如果你对 “apple airpod” 采用同样的方法,你会得到较少的结果,问题相关性更强。

3. 用 Ahrefs Site Explorer 对竞争对手进行逆向工程
这一次,我们将使用竞争对手的网站作为问题的来源。
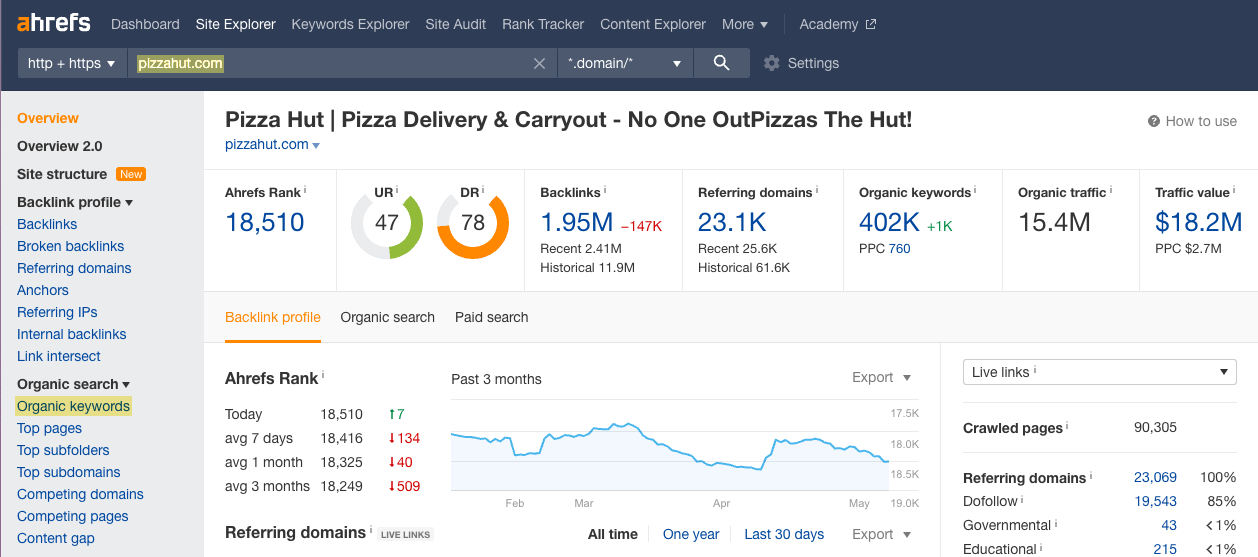
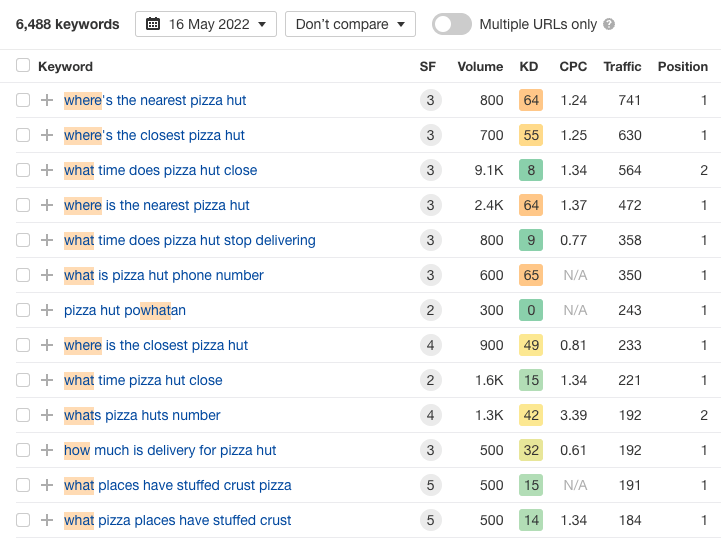
进入 Ahrefs Site Explorer(网站分析),丢入一个竞争对手的域名,然后进入 Organic keywords(自然关键词)报告:

从这里,你要过滤掉非问题的关键词。使用 Ahrefs 的内置过滤器就可以实现。
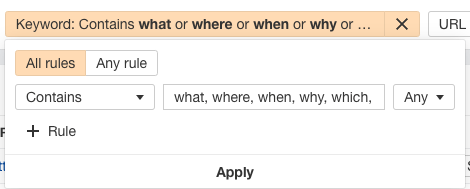
在 Organic keywords(自然关键词)报告中,点击 Keyword(关键词)过滤器,然后添加一些参数:
问题参数: what、where、when、why、which、who、whose、how、等等。
确保过滤器被设置为 Contains(包含)并且是 Any value(任何值)。然后点击 “Apply(应用)”

现在你会有一个包含上述问题修饰语的关键词列表:

谈到 FAQ schema.…..这是一个值得扩展的点。
这些常见问题的展示特效可以帮助提高点击率(来源),帮助谷歌抓取你的网站,并获得更多的 SERP 的展示。
在你的网站上添加 FAQ schema 标记是非常简单的。
步骤 1. 创建你的常见问题
首先,你需要创建一些实际的问题来进行标记。
在你的某个页面上创建一个专门的 FAQ 页面或 FAQ 部分。填充它,然后回答它们。
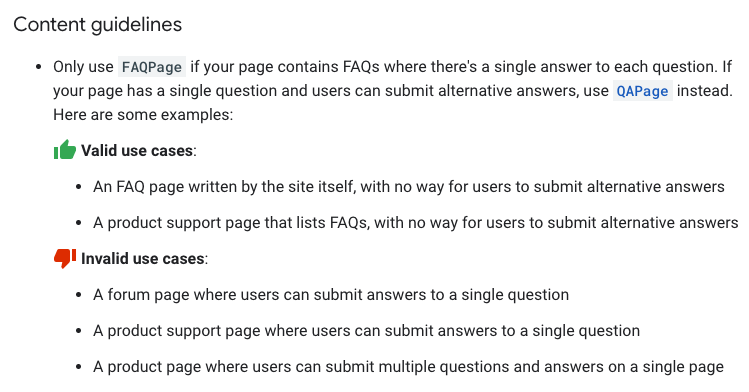
标记时,一定要遵循谷歌的指导方针:

来源: Google.
步骤 2. 编写和验证你的 FAQ schema
你可以使用 JSON-LD 或 Microdata 来创建 FAQ 标记,谷歌推荐使用 JSON-LD。
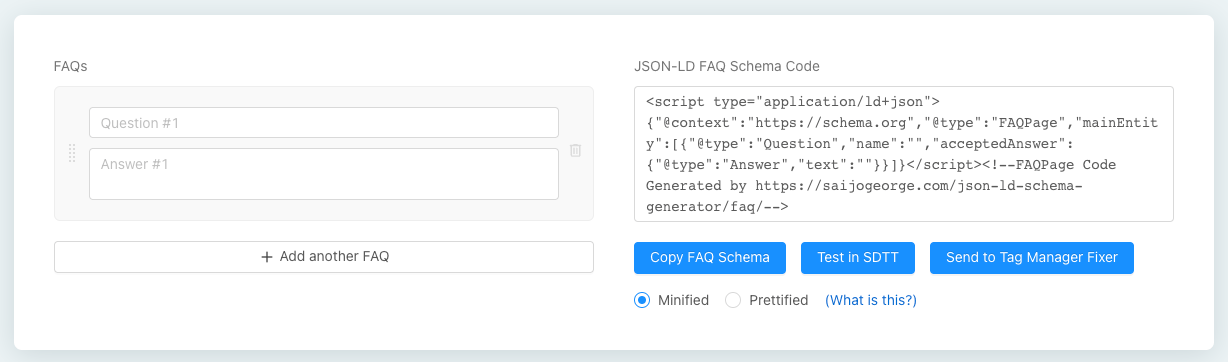
如果你想保持简单,可以使用一个免费的在线 FAQ schema 生成器:

只需将你的问题和答案复制并粘贴到生成器中,就会自动为你生成 FAQ schema 代码。
建议你从我的(许多)schema 错误中学习一点:时刻关注你的代码。
你的页面上的代码和你的脚本中的代码必须是一样的。如果它们不一样(甚至只有一个小的逗号错位),那么你的标记就不会起作用。
要检查你的常见问题模式,只需复制和粘贴代码,并通过谷歌的 Rich Results Testing Tool 工具运行它。
步骤 3. 实施和验证(再次)
现在你需要在你的页面上实现你的标记。你在这里有几个选择:
- 手动添加脚本到页面的 <head> 部分
- 通过 WordPress 插件(如 Insert Headers and Footers 或 RankMath)添加
- 通过 Google Tag Manager 添加
- 添加到你的 WordPress 主题的 function.php 文件中
最后一步 — 一旦你的 FAQ schema 添加完毕,就要测试它是否在工作。复制并粘贴你的页面的URL,并通过谷歌的Rich Results Testing Tool 运行它。同时,在 GSC 中检查你的页面,以核实任何错误/警告。
两个可操作的 FAQ schema 建议
首先,非常感谢 Dave Ojeda 审查上述模式过程并检查错误。
如果这还不够,Dave Ojeda(人送外号 Schema 巫师) 还给了我不止一个而是两个可操作的FAQ schema 建议:
- FAQ 答案中可以使用 HTML – 这意味着你可以在你的答案中添加内部链接,并将人们送到注重转化的页面或关键内容页面。
- UTM跟踪 – 当你用HTML超链接一个答案时,你也可以添加 UTM 跟踪,看看谁从 SERP 上点击了。
复制链接